Creating AI-based Summaries in a Django Website
2024-11-23

Summarizing lengthy text can be tedious, especially on platforms like PyBazaar, where concise summaries improve user experience. In this post, I'll share how I used Simplemind and Gemini to automate this process in my Django-based project.
Background Info
Recently, I launched PyBazaar.com, a website for Python developers to show their skills, find job offers, and post and find development resources. Its purpose is to have a central place where Python developers can market their services, products, or projects.
PyBazaar shows lengthy descriptions of career opportunities and resources in the detail views and short summaries in the list views. Summaries help users quickly grasp the content of resources and career opportunities without opening each detailed view, enhancing the overall browsing experience on PyBazaar. To make the editing smoother, I introduced automatic summarization based on AI.

Choosing Simplemind for Communication with LLMs
Kenneth Reitz, the author of the famous package requests, recently published his newest creation—Simplemind—which improves the developer experience with the APIs of large language models (LLMs). I thought it would be a good opportunity to try integrating his package into PyBazaar.
While I chose Google Gemini for its free tier, Simplemind's support for providers like OpenAI or Claude means developers can scale up for more advanced features or more precise results if needed.
Setting Up API Keys
At first, I had to get an API Key at Google AI Studio.
Then I installed Simplemind:
(venv)$ pip install 'simplemind[full]'
However, there are two notes on that:
- While waiting for one of the dependencies (grpcio) to compile on my Mac, I had time for an energy drink and enough time to scroll through half my social media feed.
- Simplemind depends on 49 nested dependencies where some of them might have conflicts with your other modules, as it happened with google-api-python-client and api-client on one of my projects.
Simplemind expects the LLM API keys to be defined in the environment variables. In my Django projects, I store the secrets in JSON files, which Git ignores, and I read those values with a utility function I wrote, get_secret().
So, I added these lines in the Django settings:
import os
os.environ["GEMINI_API_KEY"] = get_secret("GEMINI_API_KEY")
DEFAULT_LLM_PROVIDER = "gemini"
Django Integration
I created a straightforward view that takes posted HTML content, asks LLM to summarize it, and returns the summary to the user:
import json
import simplemind
from django.contrib.auth.decorators import login_required
from django.conf import settings
from django.http import JsonResponse
from django.utils.html import strip_tags
@login_required
def summarize(request):
summary = ""
try:
if (
request.method == "POST"
and (data := json.loads(request.body))
and (content := data.get("content"))
and (text := strip_tags(content).strip())
):
summary = simplemind.generate_text(
prompt=f"Condense the following information in 2 sentences:\n\n{text}",
llm_provider=settings.DEFAULT_LLM_PROVIDER,
).strip()
except json.JSONDecodeError:
pass
data = {"summary": summary}
return JsonResponse(data)
As you can see, Simplemind is as elegant as the requests app. I could easily switch to OpenAI or Claude if I needed more advanced results or smarter queries.
I used strip_tags() to reduce the token count and strip() to remove leading and trailing whitespaces.
To improve the view's performance, I could also use ASGI or a background task, but that's something to consider when there are more users at PyBazaar.
The summarization button had its template, which I included in my Django Crispy Forms layout with layout.HTML("""{% include "summarizer/includes/summarize_button.html" %}"""):
{% load i18n static %}
<button type="button" class="summarize btn btn-secondary mb-3" data-url="{% url 'summarize' %}">
{% translate "Summarize by AI" %}
</button>
<script src="{% static 'site/js/summarize.js' %}"></script>
Javascript Handling
And finally, the summarize.js looked like this:
document.addEventListener('DOMContentLoaded', function() {
const summarizeButtons = document.querySelectorAll('.summarize');
summarizeButtons.forEach(button => {
button.addEventListener('click', async function(e) {
const btn = e.currentTarget;
const url = btn.dataset.url;
const originalText = btn.textContent;
try {
// Disable button and show loading state
btn.disabled = true;
btn.textContent = 'Summarizing...';
// Get HTML content from Quill
const contentField = document.getElementById('quill-input-id_description');
const quillData = JSON.parse(contentField.value);
const contentHtml = quillData.html;
const csrfToken = document.querySelector('[name="csrfmiddlewaretoken"]').value;
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'X-CSRFToken': csrfToken,
},
body: JSON.stringify({
content: contentHtml
})
});
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
// Get the summary field and update its value
const summaryField = document.getElementById('id_summary');
summaryField.value = data.summary;
// Trigger change event in case there are any listeners
summaryField.dispatchEvent(new Event('change'));
} catch (error) {
console.error('Summarization failed:', error);
alert('Failed to generate summary. Please try again.');
} finally {
// Reset button state
btn.disabled = false;
btn.textContent = originalText;
}
});
});
});
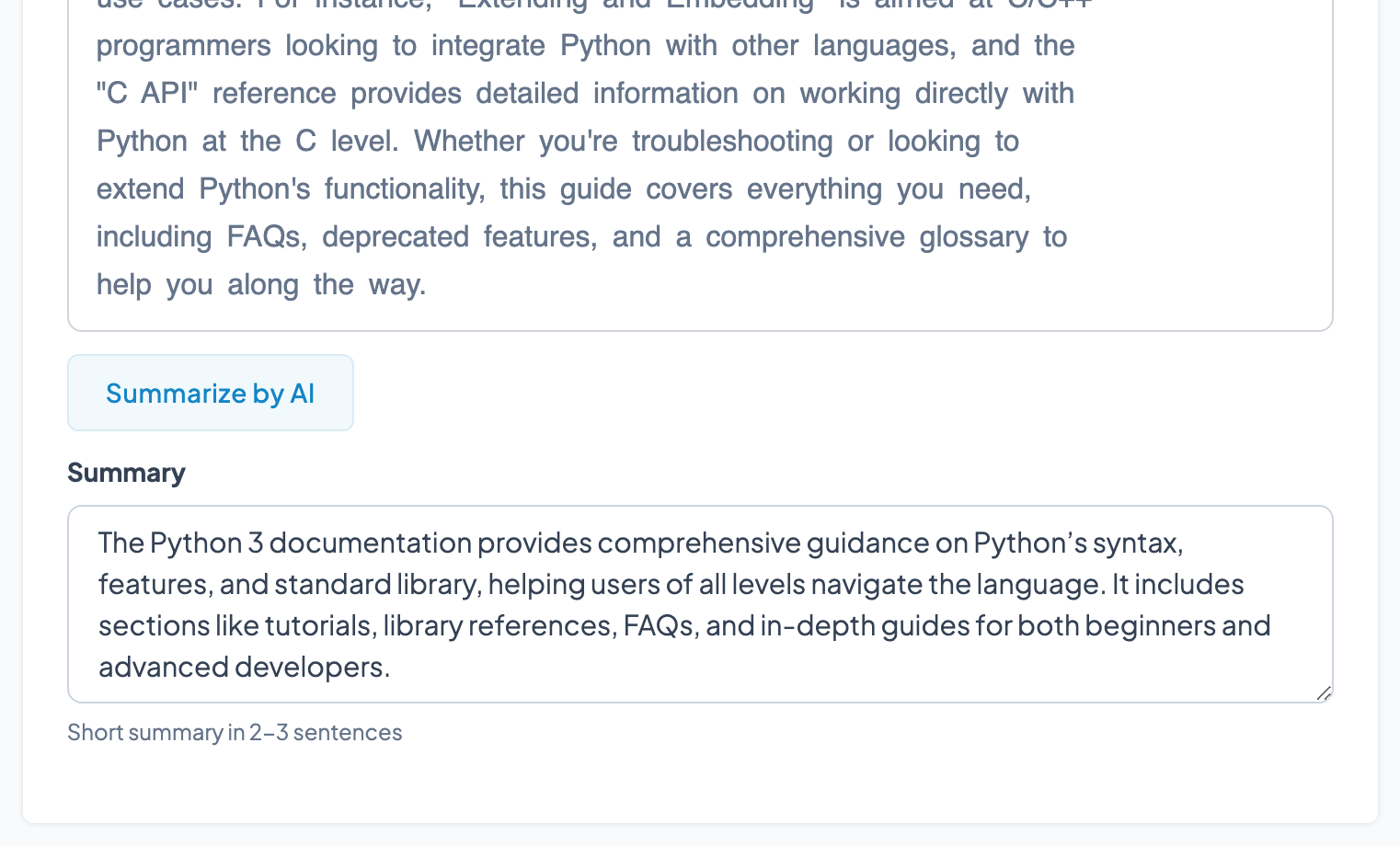
When a user clicks on the "Summarize by AI" button, the Javascript temporarily disables the button, changes its text to "Summarizing...", reads the HTML value from the QuillJS field, and posts it as {"content": "..."} to the summarize view. After receiving the summary as {"summary": "..."}, the Javascript fills in the summary textarea and makes the button clickable again.
Conclusion
Simplemind makes working with LLMs easier using smart defaults, so developers don't have to adjust complicated settings like temperature or max_tokens.
Gemini LLM can be used for free, and that seems good enough for simple features like this with a moderate number of active users.
I implemented this summarization feature at PyBazaar in just half a day, and I could easily adapt this integration to generate meta descriptions, email drafts, or personalized recommendations.
If you're a Python developer looking to showcase your skills, share resources, or find opportunities, visit PyBazaar.com today!
Cover photo by Caio
Intermediate Django Basics Large Language Models Simplemind PyBazaar Gemini
Also by me
Django Paddle Subscriptions app
For Django-based SaaS projects.
Django GDPR Cookie Consent app
For Django websites that use cookies.