About Testing Rich-text Fields with Selenium
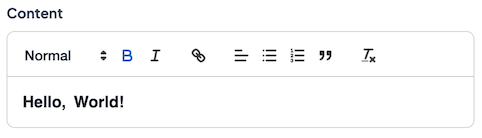
Selenium allows testing not only the common input fields, but also rich-text fields (the ones with contenteditable="true" attribute).

For example, you can simulate typing, selecting all text, and making it bold as follows:
from django.conf import settings
from selenium import webdriver
from selenium.webdriver.chrome.service import Service as ChromeService
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
chrome_options = Options()
chrome_options.binary_location = settings.CHROME_BINARY_PATH
chrome_options.add_argument("--disable-search-engine-choice-screen")
browser = webdriver.Chrome(
service=ChromeService(executable_path=settings.CHROME_DRIVER_PATH),
options=chrome_options,
)
browser.get("https://example.com/message-form/")
browser.find_element(
by=By.CSS_SELECTOR, value="#quill-id_content .ql-editor"
).send_keys("Hello, World!")
actions = ActionChains(browser)
# Select all text: cmd + a
actions.key_down(Keys.COMMAND).send_keys("a").key_up(Keys.COMMAND).perform()
# Make it bold: cmd + b
actions.key_down(Keys.COMMAND).send_keys("b").key_up(Keys.COMMAND).perform()
browser.quit()
Add some time.sleep(1) calls between the actions to slow down the tests and be able to see what's going on visually.
Tips and Tricks Testing Django 5.2 Django 4.2 Django 3.2 Python 3 Selenium
Also by me
Django Messaging
For Django-based social platforms.
Django Paddle Subscriptions
For Django-based SaaS projects.
Django GDPR Cookie Consent
For Django websites that use cookies.